- 地址:
- 海南省海口市
- 邮箱:
- admin@youweb.com
- 电话:
- 0898-08980898
- 传真:
- 1234-0000-5678
? 静态网站的编写主要是用 HTML DⅣV+ CSSJS等来完成页面的排版设计 ? ,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。
精彩专栏推荐
【作者主页—— 获取更多优质源码】 【web前端期末大作业—— 毕设项目精品实战案例(1000套)】
@TOC
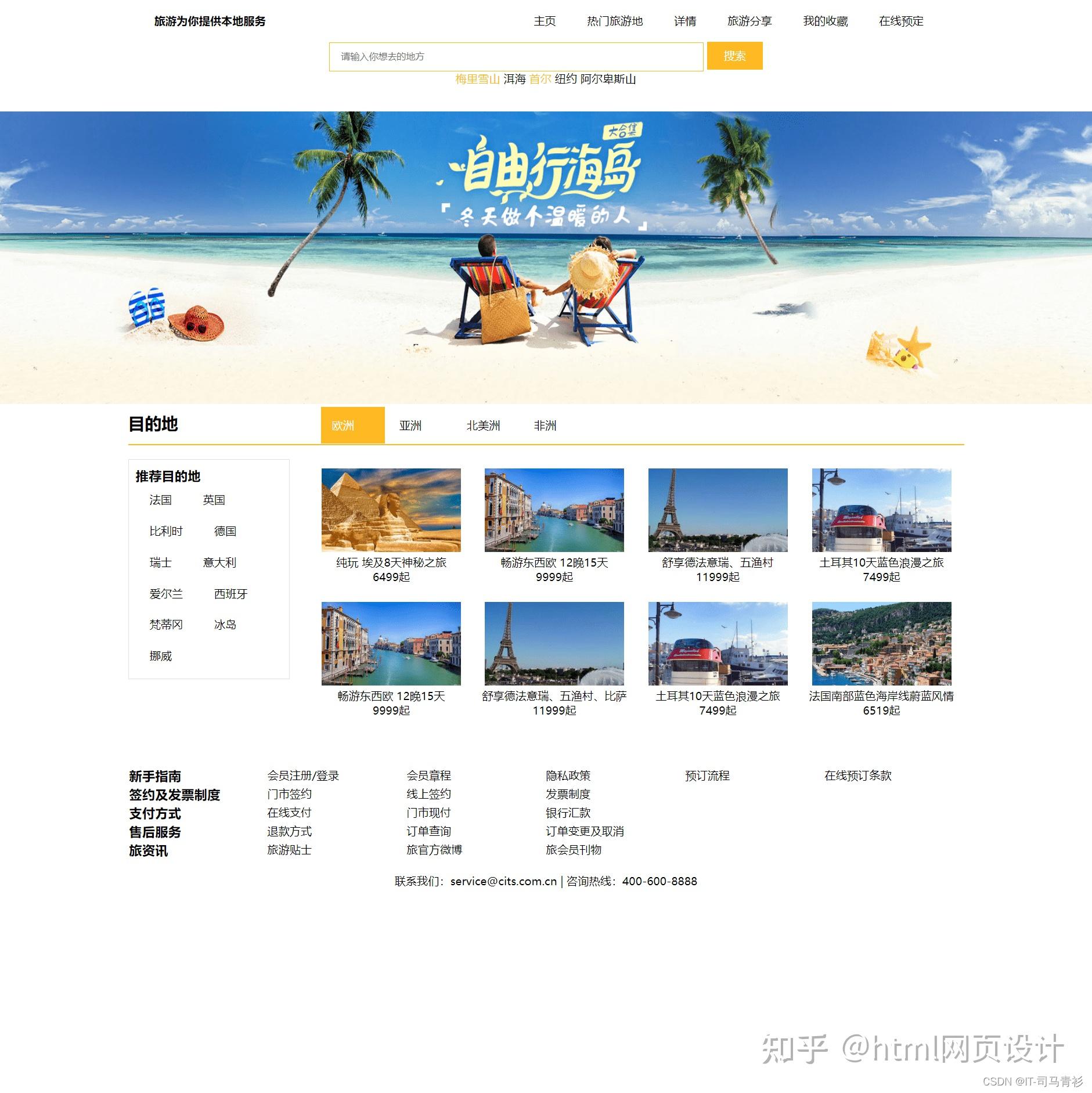
旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1)html文件包含:其中index.html是首页、其他html为二级页面; (2)css文件包含:css全部页面样式,文字滚动, 图片放大等; (3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
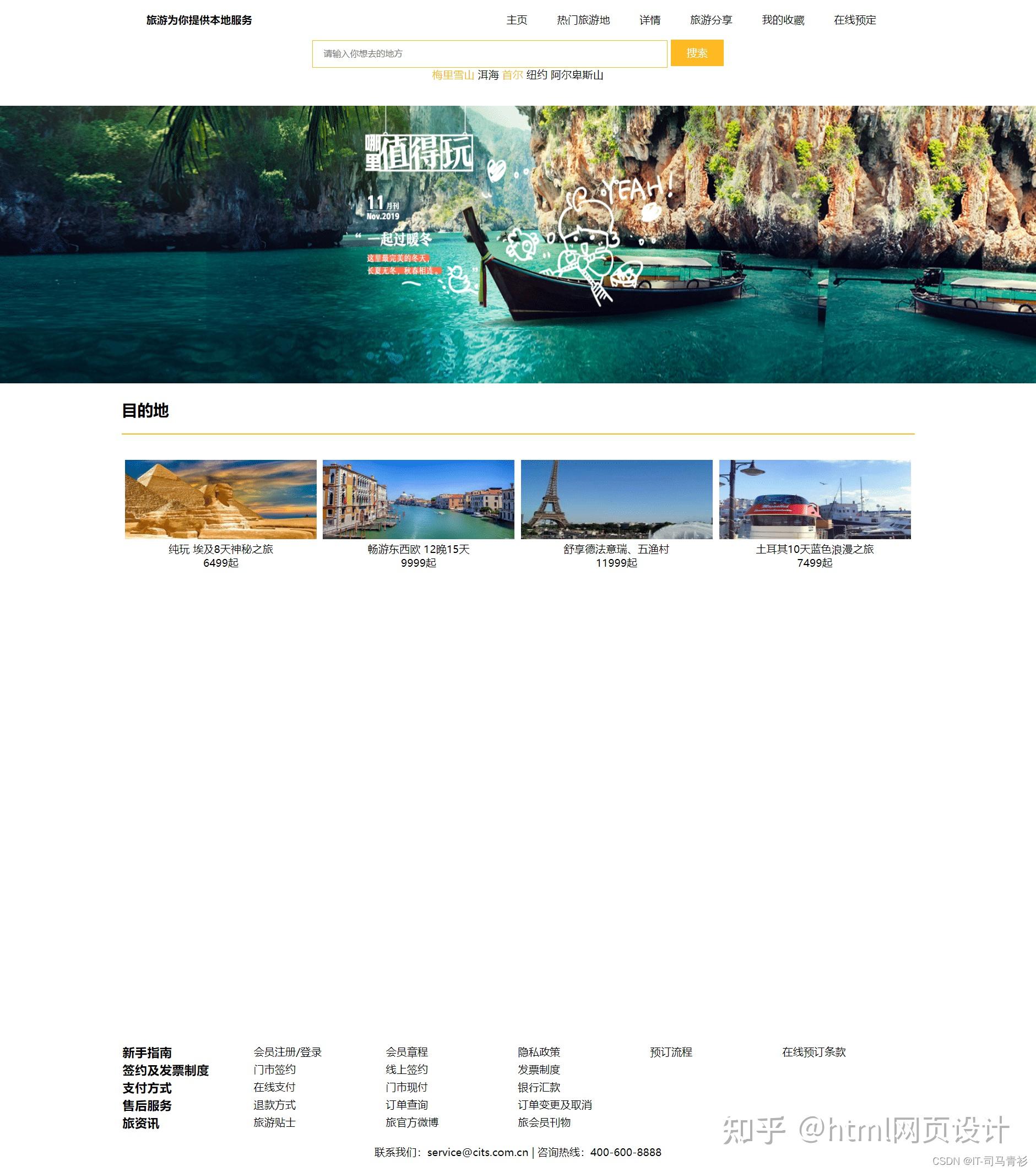
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。 网站设计方面:计划实现简洁大气的网页设计效果。 网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。






(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
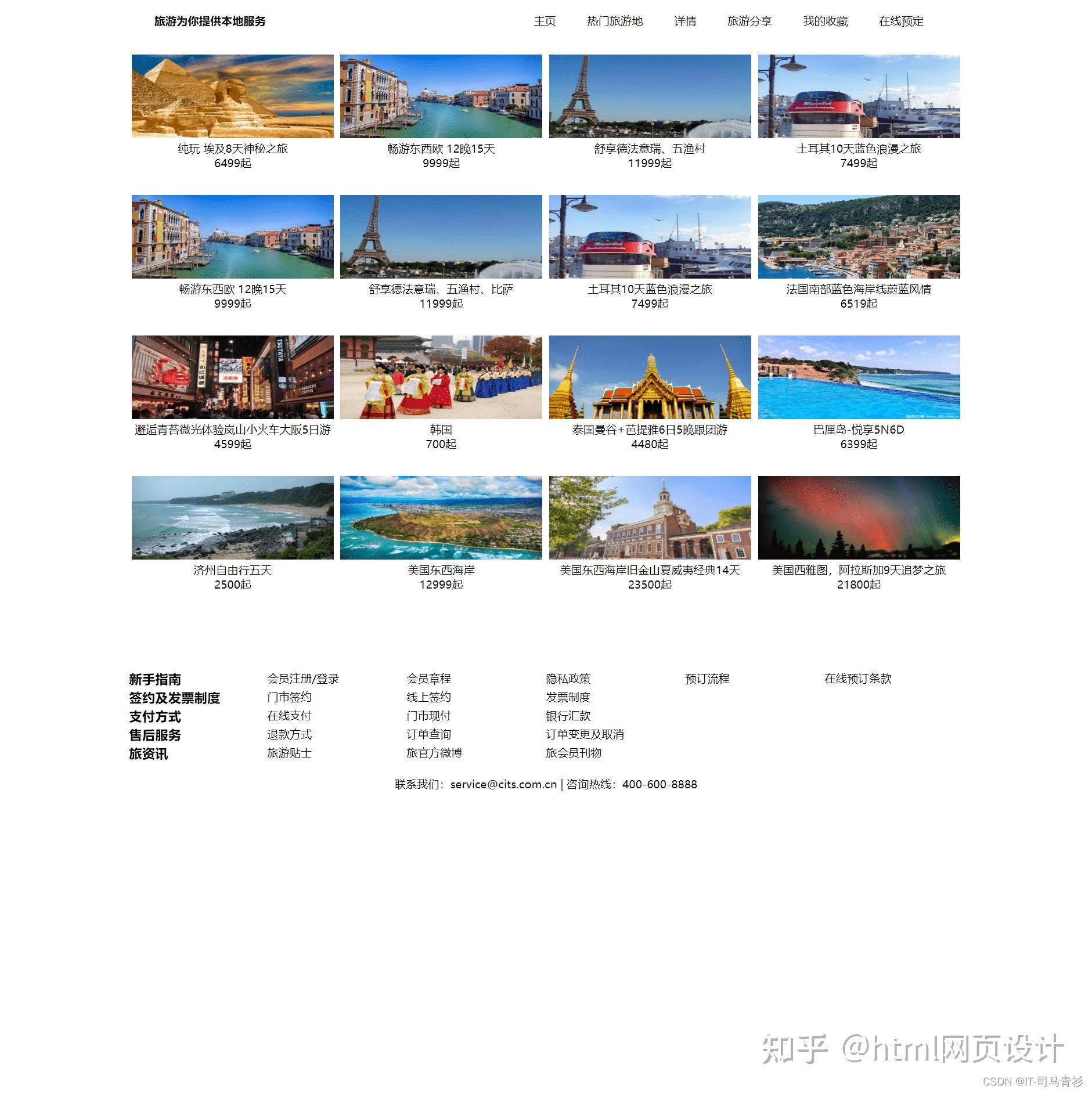
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
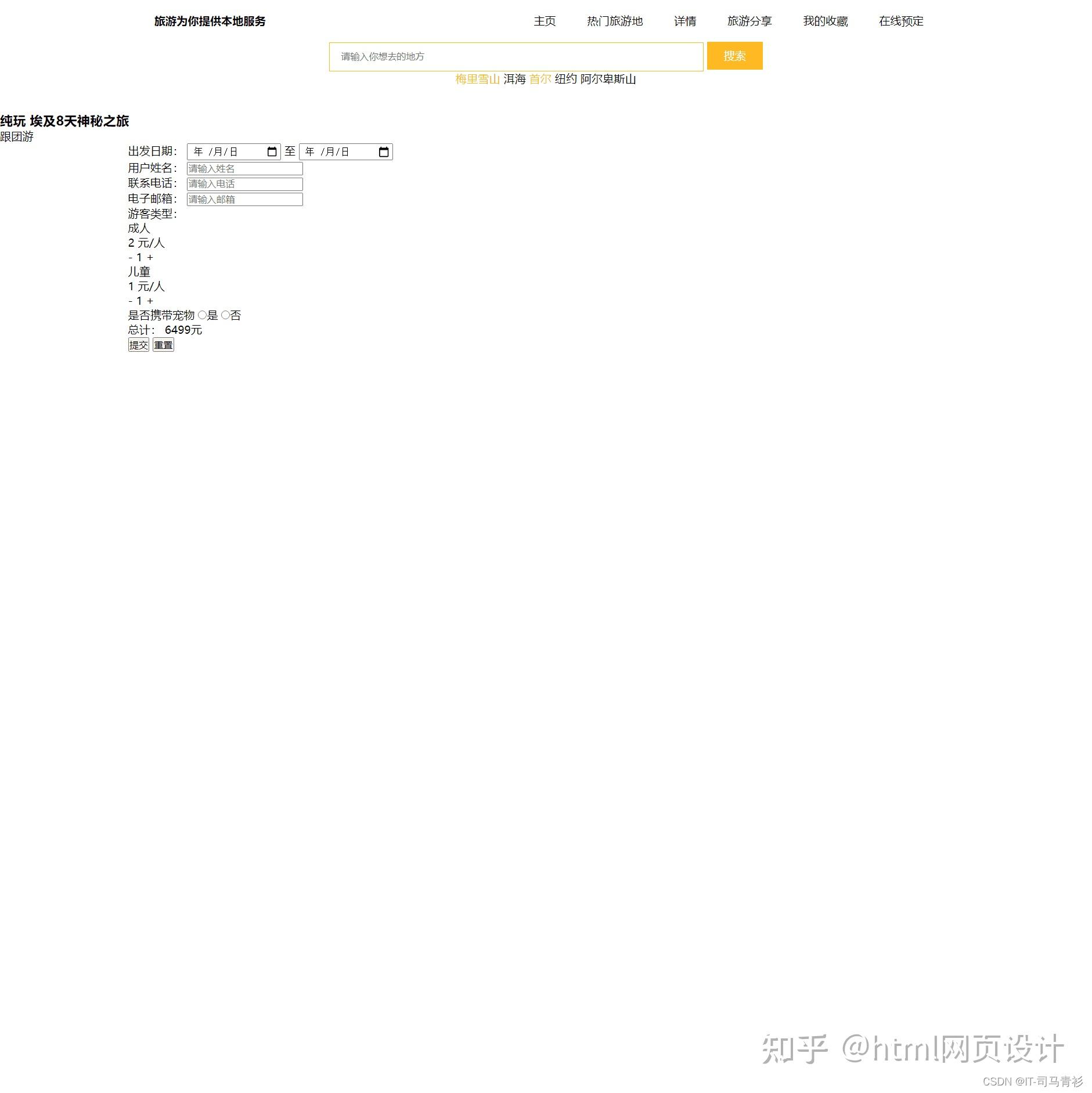
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>旅游</title>
<style>
*{
margin: 0;
padding: 0;
}
.header{
height: 60px;
line-height: 60px;
text-align: center;
}
.ban{
width: 1200px;
margin: auto;
}
a{
padding: 0 20px;
color: #000;
text-decoration: none;
}
.search {
height: 100px;
text-align: center;
}
.search-ipt input {
width: 520px;
height: 40px;
padding-left: 16px;
border: 1px solid #ffb923;
}
.search-btn {
width: 80px;
height: 40px;
line-height: 40px;
text-align: center;
color: #FFF;
background: #ffb923;
display: inline-block;
}
.enume .active {
color: #ffb923;
}
.tab{
border-bottom:2px solid #ffb923;
margin-bottom: 20px;
}
.content{
height: 400px;
margin-bottom: 40px;
}
</style>
</head>
<body>
<div class="header">
<b>旅游为你提供本地服务</b>
<a class="item" href="">主页</a>
<a class="item" href="list.html">热门旅游地</a>
<a class="item" href="detail.html">详情</a>
<a class="item" href="share.html">旅游分享</a>
<a class="item" href="cart.html">我的收藏</a>
<a class="item" href="form.html">在线预定</a>
</div>
<div class="search">
<div class="search-ipt">
<input type="text" placeholder="请输入你想去的地方">
<div class="search-btn">搜索</div>
</div>
<div class="enume">
<span class="active">梅里雪山</span>
<span>洱海</span>
<span class="active">首尔</span>
<span>纽约</span>
<span>阿尔卑斯山</span>
</div>
</div>
<img width="100%" height="420" src="picture/ban2.jpeg" alt="">
<div class="tab ban">
<div style="width: 272px;display: inline-block;"><h2>目的地</h2></div>
<div style="width: 60px;padding:16px;background: #ffb923;color:#fff;display: inline-block;">欧洲</div>
<div style="width: 60px;padding:16px;display: inline-block;">亚洲</div>
<div style="width: 60px;padding:16px;display: inline-block;">北美洲</div>
<div style="width: 60px;padding:16px;display: inline-block;">非洲</div>
</div>
<div class="content ban">
<div style="width:210px;padding:10px;border: 1px solid #ddd;float: left;" class="content-item">
<h3>推荐目的地</h3>
<a style="display: inline-block; padding: 12px 20px;" href="#">法国</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">英国</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">比利时</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">德国</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">瑞士</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">意大利</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">爱尔兰</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">西班牙</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">梵蒂冈</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">冰岛</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">挪威</a>
</div>
<table width="940" style="float: right; text-align: center;">
<tr height="190">
<td width="310">
<img width="200" height="120" src="picture/egypt.jpg" alt="">
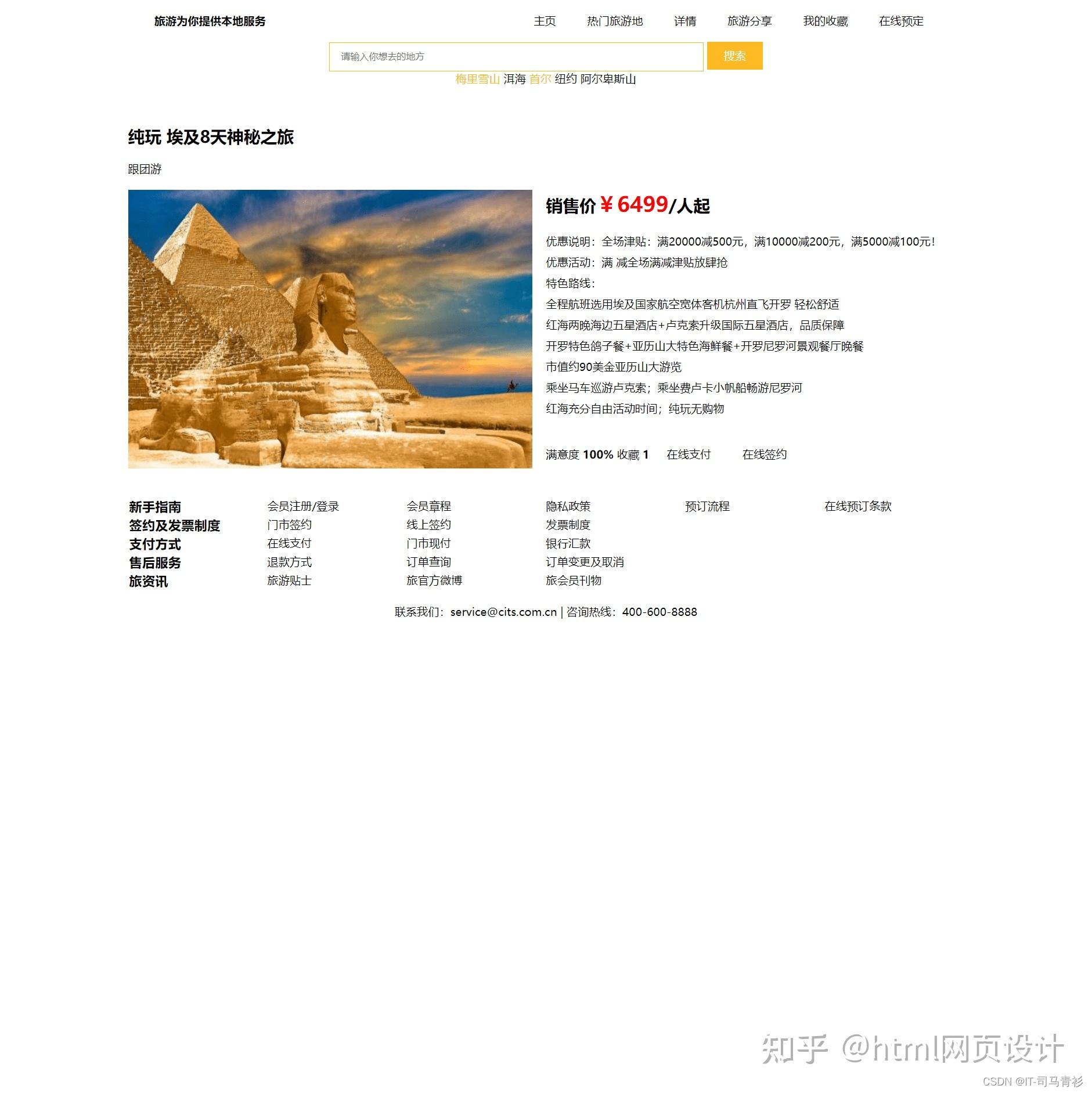
<p>纯玩 埃及8天神秘之旅</p>
<p class="gray"><span class="price">6499</span>起<p>
</p></td>
<td width="310">
<img width="200" height="120" src="picture/x1.jpg" alt="">
<p>畅游东西欧 12晚15天</p>
<p><span class="price">9999</span>起</p>
</td>
<td width="310">
<img width="200" height="120" src="picture/s.jpg" alt="">
<p>舒享德法意瑞、五渔村
<p><span class="price">11999</span>起</p>
</td>
<td width="310">
<img width="200" height="120" src="picture/t.jpg" alt="">
<p>土耳其10天蓝色浪漫之旅</p>
<p><span class="price">7499</span>起</p>
</td>
</tr>
<tr height="190">
<td>
<img width="200" height="120" src="picture/x1.jpg" alt="">
<p>畅游东西欧 12晚15天</p>
<p><span class="price">9999</span>起</p>
</td>
<td>
<img width="200" height="120" src="picture/s.jpg" alt="">
<p>舒享德法意瑞、五渔村、比萨</p>
<p><span class="price">11999</span>起</p>
</td>
<td>
<img width="200" height="120" src="picture/t.jpg" alt="">
<p>土耳其10天蓝色浪漫之旅</p>
<p><span class="price">7499</span>起</p>
</td>
<td>
<img width="200" height="120" src="picture/img1.jpeg" alt="">
<p>法国南部蓝色海岸线蔚蓝风情</p>
<p><span class="price">6519</span>起</p>
</td>
</tr>
</table>
</div>
<div class="foot ban">
<table>
<tr>
<td width="200">
<h3>新手指南</h3>
</td>
<td width="200">会员注册/登录</td>
<td width="200">会员章程</td>
<td width="200">隐私政策</td>
<td width="200">预订流程</td>
<td width="200">在线预订条款</td>
</tr>
<tr>
<td>
<h3>签约及发票制度</h3>
</td>
<td>门市签约</td>
<td>线上签约</td>
<td>发票制度</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<h3>支付方式</h3>
</td>
<td>在线支付</td>
<td>门市现付</td>
<td>银行汇款</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<h3>售后服务</h3>
</td>
<td>退款方式</td>
<td>订单查询</td>
<td>订单变更及取消</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<h3>旅资讯</h3>
</td>
<td>旅游贴士</td>
<td>旅官方微博</td>
<td>旅会员刊物</td>
<td></td>
<td></td>
</tr>
</table>
<div style="margin: 20px 0;text-align: center;">
联系我们:service@cits.com.cn | 咨询热线:400-600-8888
</div>
</div>
</body>
</html>实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “评论” “ 收藏”一键三连哦!
2.【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题 欢迎一起交流学习 【主页—— 获取更多优质源码】